Marketoの入力フォームのボタンを変えてみよう~(後編)cssのオーバーライド~
前回「Marketoの入力フォームのボタンを変えてみよう~(前編)テーマ:プレーン~」では、Marketo(マルケト)フォームの中でも、一番シンプルな「プレーン」のテーマでのボタンのcssを変更する方法についてご紹介しました。
しかし、プレーン以外のテーマだと、前回と同じ記述ではcssでスタイルを変更できません。
今回の記事ではさらにプレーン以外のテーマで、ボタンのcssを変更するための方法を解説します。
「プレーン」以外のテーマのスタイルの上書き~CSSの優先度~
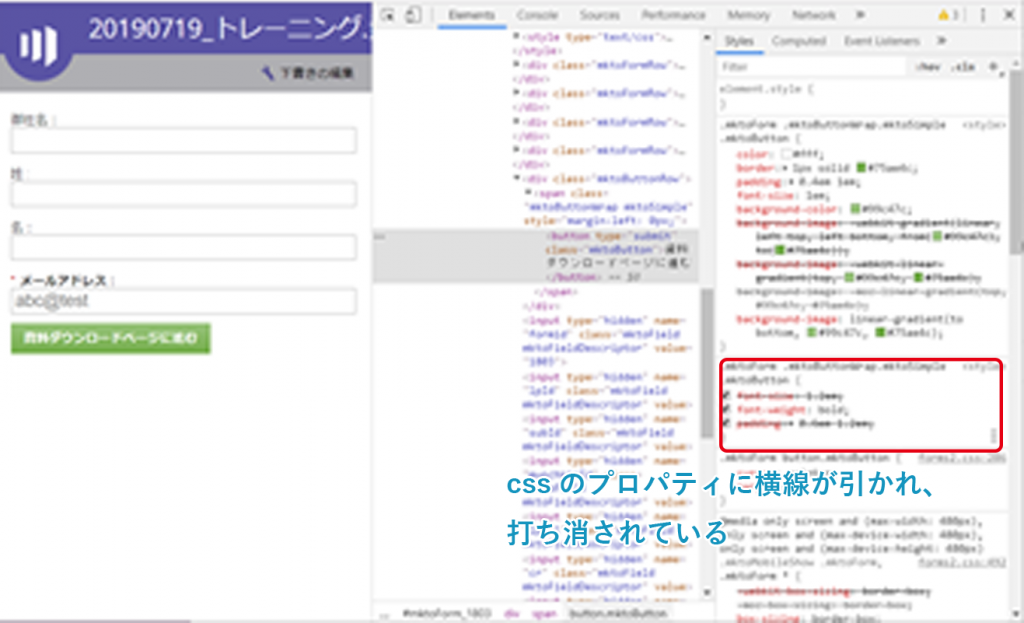
「プレーン」以外のテーマを同じ方法で指定しようとすると、テーマcss側で既にスタイルが指定されているため、カスタムcssに入れても既存スタイルが上書きできません。

テーマのスタイルに指定されているフォントの大きさと余白(padding)が、打消し線を引かれ適用されない(テーマに指定がないフォントの太字だけ適用される)
既存のスタイルを上書きする方法を二つご紹介します。
方法1
変更したいスタイルに!importantをつける
!importantは、cssの優先順位をあげるための宣言です。
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton{
padding: 0.6em 1.2em;
font-size: 1.2em;
font-weight: bold;
}
→
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton{
padding: 0.6em 1.2em!important;
font-size: 1.2em!important;
font-weight: bold;
}

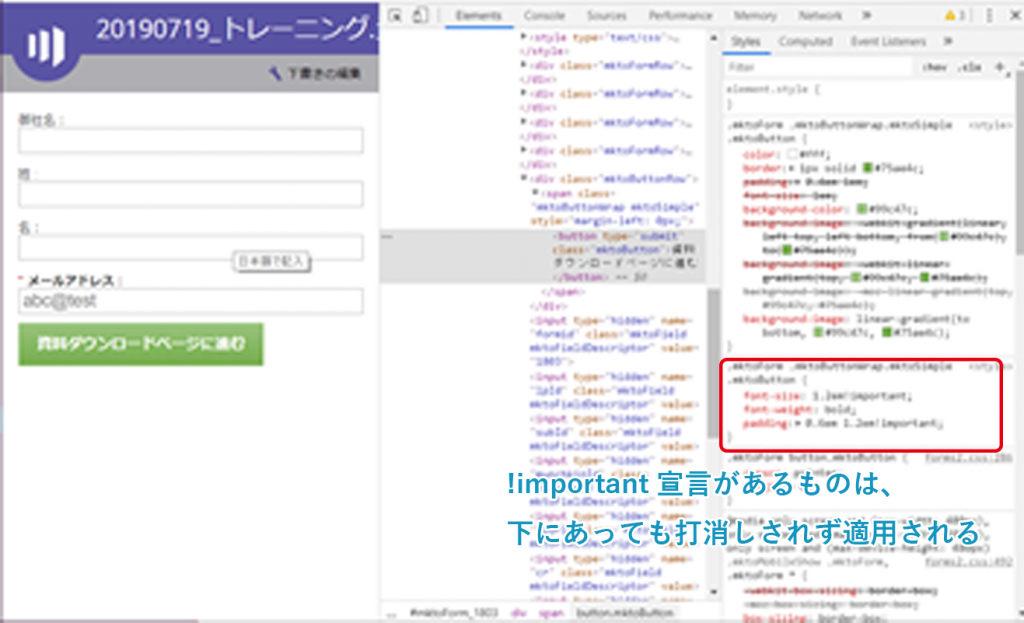
importantを宣言した場合、順位としては下だが、上にあるテーマのスタイルより優先されている
!importantは手軽に優先順位を上げることができますが、乱発しすぎると結局上書きされてしまい、長い期間運用していくうちに「importantを宣言しても優先されない」「しかし、既存のcssを変更すると別のところに影響が出てしまう」というような問題が起こりがちです。
Marketoのカスタムcssについてはそのフォームにしか影響はありませんが、フォームを複数のLPが使っている・外部埋め込みしているしている場合に影響が出ないかを考慮する必要があります。
- メリット:簡単
- デメリット:多用すると、後々の運用に支障をきたすことがある
方法2
テーマcssより詳細度をあげるセレクタを使う
cssの指定には「強さ」があり、!important宣言以外では「classよりID」「より詳細に」「より下の位置に」指定したものが優先されるというルールがあります。

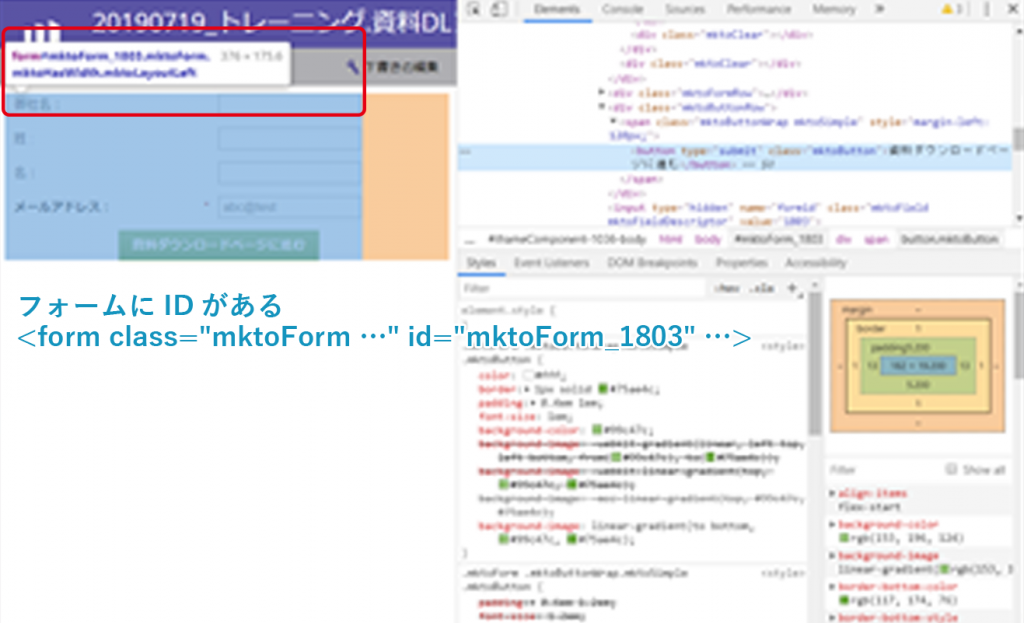
form全体が「mktoForm_1803」というIDを持っていることがわかる
marketoのフォームは、フォームごとに個別のIDを持っているので、それを指定に加えることで、既存のテーマスタイルよりも優先させることができます。
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton{
padding: 0.6em 1.2em;
font-size: 1.2em;
font-weight: bold;
}
→
#mktoForm_1803.mktoForm .mktoButtonWrap.mktoSimple .mktoButton{
padding: 0.6em 1.2em;
font-size: 1.2em;
font-weight: bold;
}
※スペースなく続いているものは「<この要素>と<この要素>を両方持っている」スペースがあるものは「<この要素>の中にいる<この要素>」を指定しています

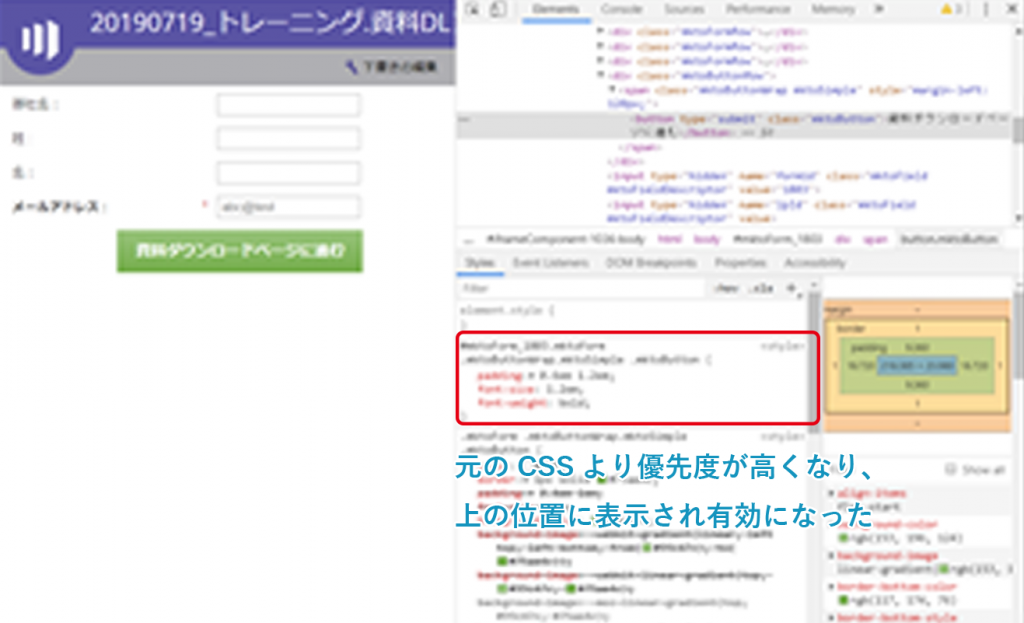
優先度の強さが変わり、上に着て適用されるようになる
.mktoButton のclassをセレクタとして使用するよりも、
.mktoForm .mktoButtonWrap.mktoSimple .mktoButto のほうが強く、さらに
#mktoForm_1803.mktoForm .mktoButtonWrap.mktoSimple .mktoButton のほうが強い(指定が多い・IDを指定)ため、ボタンの文字が大きくなり、ボタンが大きくなりました。
個別のフォームひとつだけではなく、「このサイトで使うフォーム全体にデザイン変更を適用したい」という場合は、フォームを置くテンプレート側に大枠のIDを作り、そこから指定をかけると実現できます。
- メリット:important宣言を使わない(cssとしてエレガント)、汎用性がある
- デメリット:cssが長くなる、テンプレート側に設定する場合は、フォーム単体のプレビューではスタイルが確認できない(LPのプレビューで確認が必要)
手軽なのは1、後々の運用や拡張性が求められる場合は2を選択するのがおススメです。
テーマ変更に注意
Marketo内で指定するフォームのテーマは、変更するとボタンのセレクタが変化します。
例)
■簡易
.mktoForm .mktoButtonWrap.mktoSimple .mktoButton
■インセット
.mktoForm .mktoButtonWrap.mktoInset .mktoButton
カスタムcssを変えずにテーマを変えてしまうと、調整したスタイルが適用されなくなります。フォームのテーマを変更したときは、カスタムcssも忘れずに変更しましょう。
※cssの調整があることが事前に分かっているのであれば、既存のスタイル指定が少ないプレーンを使うことをお勧めします
Marketoフォームのデザインを調整することの意味
今回は「ボタンの大きさ・文字」を変える方法をご紹介しましたが、同じ要領でフォーム入力エリアの枠線や、文字の大きさなどを変更することができます。
ボタンの大きさやデザインはフォームの印象を大きく変え、コンバージョンにも影響する可能性があります。
カスタムcssでの変更を是非お試しください。



