サンプルコード付き!マルケトフォームでEFO(住所自動入力編)
コンバージョンに影響するEFOとは
EFOとは「Entry Form Optimization」の略で、会員登録や資料請求などのWebフォームのユーザビリティを改善し、入力完了率を高める施策のことです。
入念なEFOが施されたフォームと、何の対策もされていないフォームでは、入力完了率、そしてコンバージョン数に大きな差が生じます。
ユーザーがせっかくアクションを起こそうとしているにも関わらず、フォームが原因で離脱してしまうのはもったいないですよね。
ユーザー目線のEFOで入力完了率を向上させ、より多くのコンバージョン獲得を目指しましょう。
フォームでユーザーが離脱する原因
フォームでユーザーが離脱してしまう理由には、様々な原因が考えられます。
- 入力項目が多すぎる
- プルダウン選択リストやチェックボックスなどの入力補助機能が使われていない
- 記入例がない
- 動線や説明が不十分
- 必須項目が分かりにくい
- エラーの表示が分かりにくい
など、様々な原因が考えられますが、とにかくユーザーのストレス・負担軽減について思いやることが、改善に繋がります。
今回のコラムではユーザーの入力負担を軽減する、住所の自動入力機能をマルケトフォームに実装する方法をご紹介します。
Marketo(マルケト)フォームへの実装方法
Marketo(マルケト)フォームには入力型指定や、エラー表示が標準機能として用意されており非常に便利ですが、郵便番号を元に住所を自動入力させるには、ちょっとしたカスタマイズが必要です。
※本記事の内容は環境によって動作が異なる場合がございます。予めご留意ください。
【事前に用意するもの】
- フォーム要素を含むガイド付きテンプレート(参考)
- 上記ガイド付きテンプレートで作成した
- 「郵便番号」、「都道府県」、「住所」の3項目を含むフォーム
【設定手順】
- ①入力フィールドのIDを確認
- ②Javascriptで郵便番号の入力フィールド、住所の出力フィールドを指定
- ③テンプレートにJavascriptを設置
【設置手順詳細】
①入力フィールドのIDを確認
後の設定で必要となる入力フィールドのID(固有の文字列)を確認します。
ブラウザの開発者ツールを利用して、下記入力項目のIDを確認しましょう。
- 郵便番号
- 都道府県
- 住所
ブラウザ毎に開発者ツールが用意されていますが、今回はGoogle Chromeを例にご紹介します。
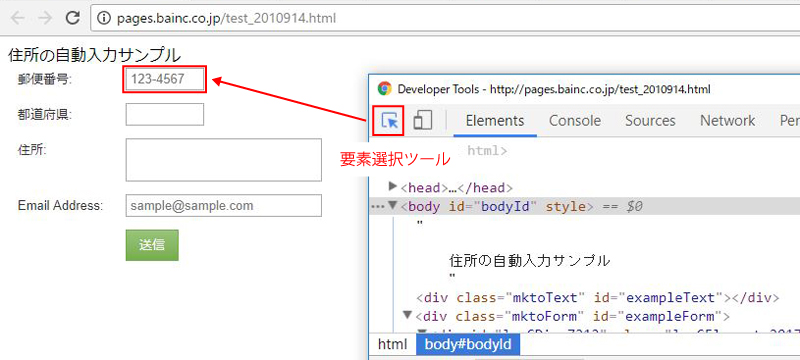
Google Chromeでフォームを設置したページにアクセスし、ショートカット「Ctrl + Shift + I」で開発者ツールを起動しましょう。
左上の要素選択ツールを選択し、

まずは郵便番号の入力フィールドにカーソルを合わせてみてください。

すると、何やら長い英文が表示されます。
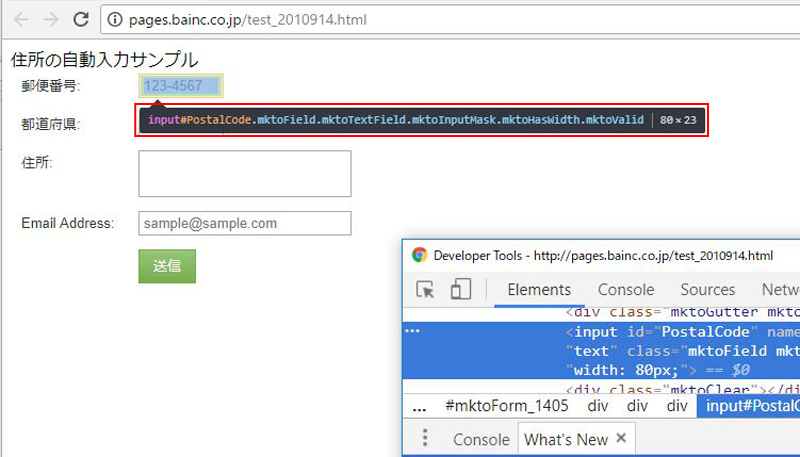
input#PostalCode.mktoField.mktoTextField.mktoInputMask.mktoHasWidth.mktoValid
この#からピリオド直前までの文字(PostalCode)が入力フィールドのIDです。
これらのIDを元に、郵便番号の入力場所、そして住所の出力場所の指定を行います。
郵便番号と同様に、「都道府県」「住所」のIDをメモに控えておいてください。
②Javascriptで郵便番号の入力フィールド、住所の出力フィールドを指定する
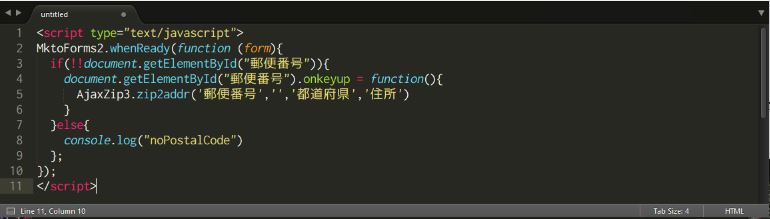
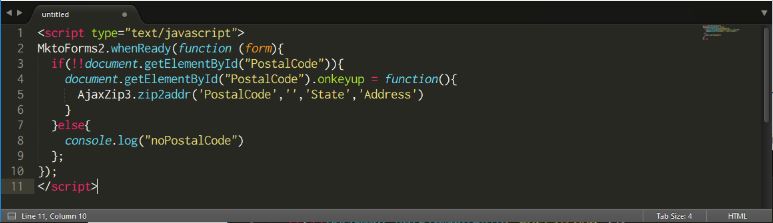
下記コードの日本語の部分を、先ほどメモしたIDに置き換えてください。

(ID置き換え後↓)

③テンプレートにJavascriptを設置
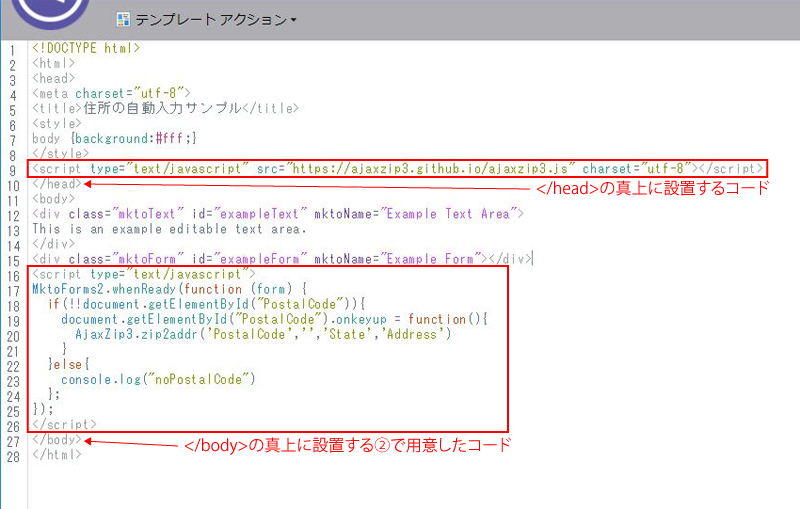
あとは、テンプレートに2箇所javascriptを設置するだけです。
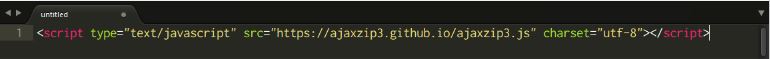
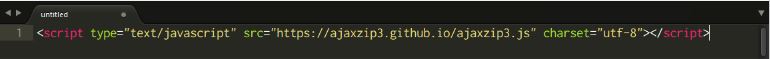
(</head>の真上に設置するコード)

(</body>の真上に設置する②で用意したコード)


設置が完了したら、テンプレートとLPを承認してください。
承認後のLPにアクセスし、郵便番号を入力すると、住所が自動で入力されるはずです。ぜひお試しください。
フォームの離脱原因は様々ですが、「ユーザーのストレスや負担軽減」を思いやることが改善に繋がります。
ユーザー目線に立ったEFOの積み重ねで、フォームの入力完了率を向上させ、より多くのコンバージョン獲得を目指してみてはいかがでしょうか。