Marketoメールテンプレートに編集エリアを追加する方法
Marketo(マルケト)で継続してメール制作・配信を行っていく中で、以下のような要望が出てくることはありませんか?
- バナーを差し込むブロックを新規に作りたい。
- 毎回ほぼ定型のメールを送っていて、特定のブロックだけ修正するようにして再利用したい。
- 文章の流し込みは別のスタッフに依頼したいが、トークン部分は上書きされないようにブロックを分けたい。
Marketoでのメール作成&配信を行っていても、テンプレートの編集は経験がない…という方は多いのではないでしょうか。
しかし、メールテンプレートの編集はデザインを反映するだけではなくて、管理や運用に役立つ変更も可能です。
HTMLの知識が無い方でも、コレだけは知っておくと便利な「メールテンプレートに編集エリアを追加する方法」をご紹介します。
メール作成画面からは編集エリアが増やせない
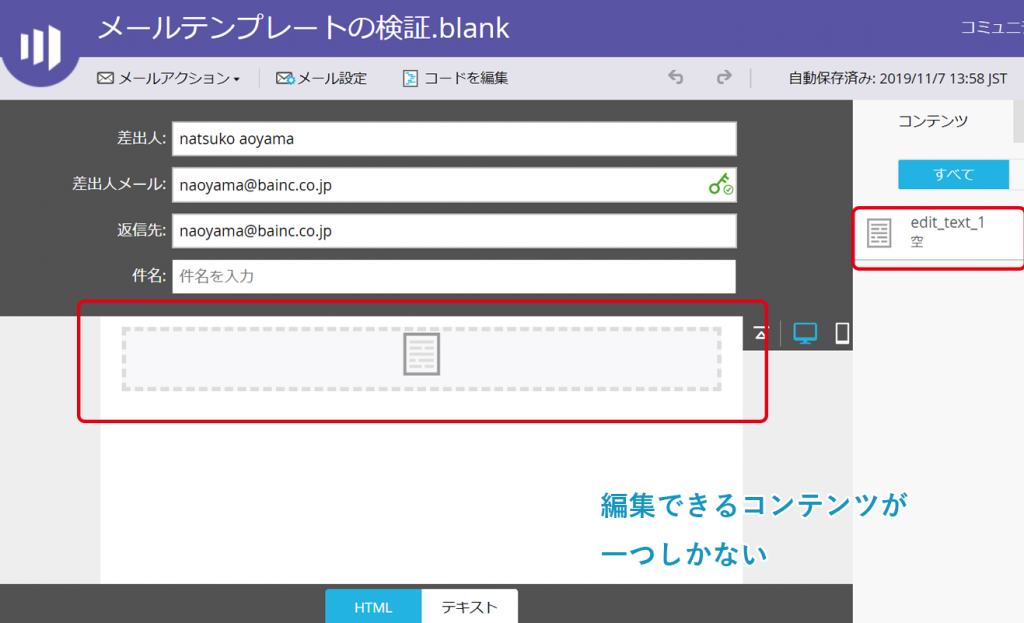
Marketoの初期テンプレートの中で、一番使用頻度が高いのは白地にシンプルな文字だけの「Personal Note (Marketo Starter Template)」もしくは「blank(空白)」です。
しかし、どちらもコンテンツ(編集エリア)は一つしかなく、メールの作成画面からは増やすことができません。

通常Marketoのメール制作では、新しいテンプレートを編集して、新しいメールを作ります。
しかし、今回はより手軽に行える、既存のメールからテンプレート部分を修正する方法でご紹介します。
メールテンプレートの編集で、コンテンツを増やす
コンテンツを増やすためには「コードを編集」を使って、テンプレート部分の変更を行います。
※コードを編集時には、
注意:編集可能な要素以外を編集した場合、メールからテンプレートが切り離されます
上記の警告が表示されますが、今回の編集は既存のテンプレートから切り離す作業なので、実施して問題ありません。
修正前:
修正後:
<div class=”mktoText” id=”edit_text_2″ style=”” mktoname=”edit_text_2″></div>
<div class=”mktoText” id=”edit_text_3″ style=”” mktoname=”edit_text_3″></div>
Marketoのコンテンツ領域(リッチテキスト要素)には、
- ID(テンプレート内で重複しない、一意の値)
- Marketoのリッチテキストであることを指定するためのclass:”mktoText”
※Marketoの過去のEmailEditorとの互換性が必要な場合はclass=”mktEditable”で指定する。 - メールエディター上での表示名mktoName:”表示名”
の設定が必要です。
maruketo 公式docs:メールテンプレートの構文
https://docs.marketo.com/pages/releaseview.action?pageId=11376571
一つの領域の分を丸ごとコピーして増やしても、IDがテンプレート内で重複しているなどの不備があると、エラーとなり保存することができません。
「コードアクション>HTMの認証」を行うことで、エラーや警告がないかチェックすることができます。

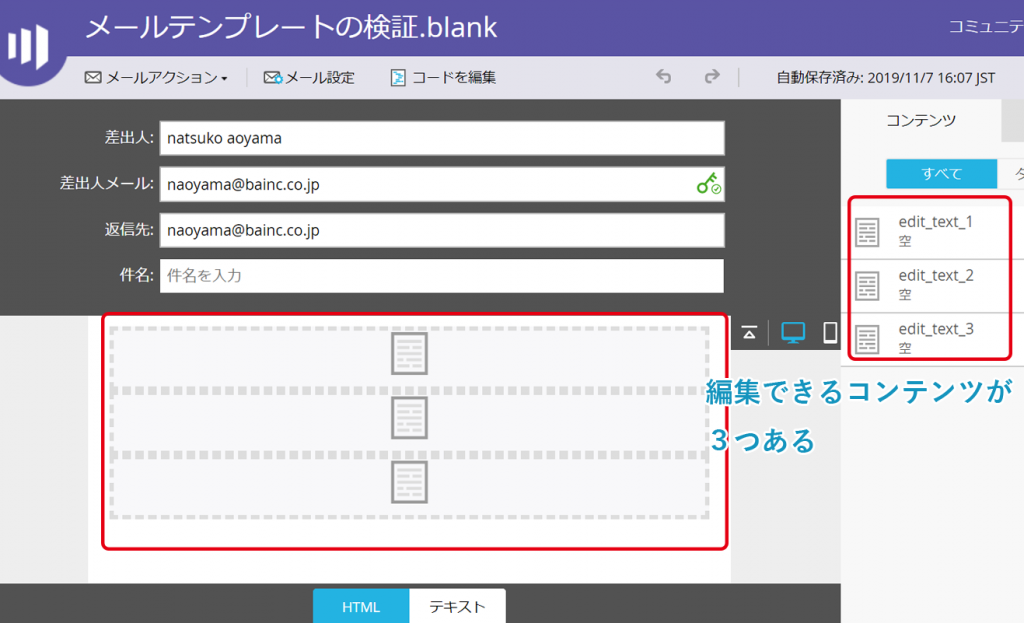
編集できるコンテンツが三つになりました。

新しく制作したメールは、コピーして使いまわすだけではなく、「テンプレートとして保存」も可能です。
このテンプレートを指定して新規のメールを作成すると、三つのコンテンツのあるメールが作成できます。
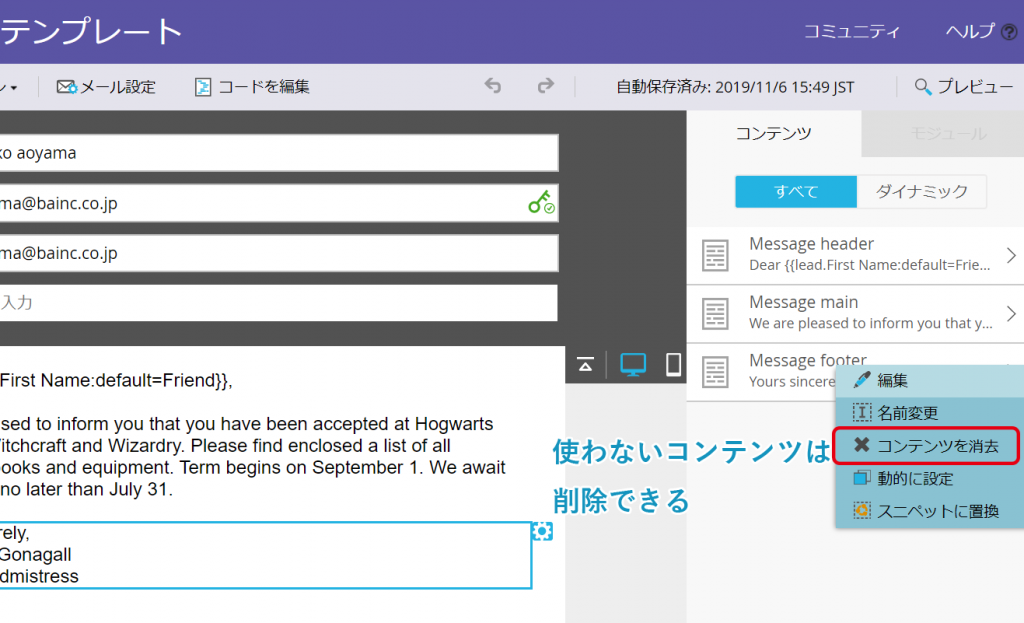
また、メール編集画面ではコンテンツの追加はできませんが、「削除」を行う事ができます。
最終的なメールに空行などが入らないようにすることができるので、テンプレート上では多めにコンテンツ欄を作っておいて、使わないものは消す、ということも可能です。

コンテンツを分けるメリット
皆様がMarketoを運用していく中で、Marketo標準のメールテンプレートそのままでは実現できない課題が出てくるのではないでしょうか。デザイン性の高いhtmlテンプレートを一から作るのはかなり手間がかかりますが、「編集可能エリアの追加方法」だけは知っておくとメールの拡張性が増します。
継続的なメール制作と配信を、効率的・安全に行うために、是非「使いやすいテンプレート」の制作にチャレンジしてみてください。



