Marketoの入力フォームのボタンを変えてみよう~(前編)テーマ:プレーン~
Marketo(マルケト)の活用において、重要な要素の一つが「入力フォーム」です。
しかし、デザイン改善のための変更をしようとしても、「思ったようにデザインを変更できない」と戸惑うことはありませんか?
私は長くマークアップをやっていた経験があったので、気軽な気持ちでフォームのデザイン変更に取り組み始めたのですが、やってみると思いのほか難しく、いろんな試行錯誤をしてきました。
今回はこれまでの経験で得たtipsの一つ、Marketoの入力フォームでのボタンのカスタマイズ方法についてお伝えしたいと思います。
Marketo(マルケト)フォームのテーマ
2019年8月現在、Marketoのフォームのテーマ(デザイン)は標準的な「プレーン」と、色や影などの設定がある「インセット」等の計7種が用意されています。どのテーマもシンプルにまとめられたデザインです。
しかし「ボタンだけでも企業サイト全体のトーンに合わせたい」なんてご要望をよく頂きます。
私がMarketoを触り始めた時は、
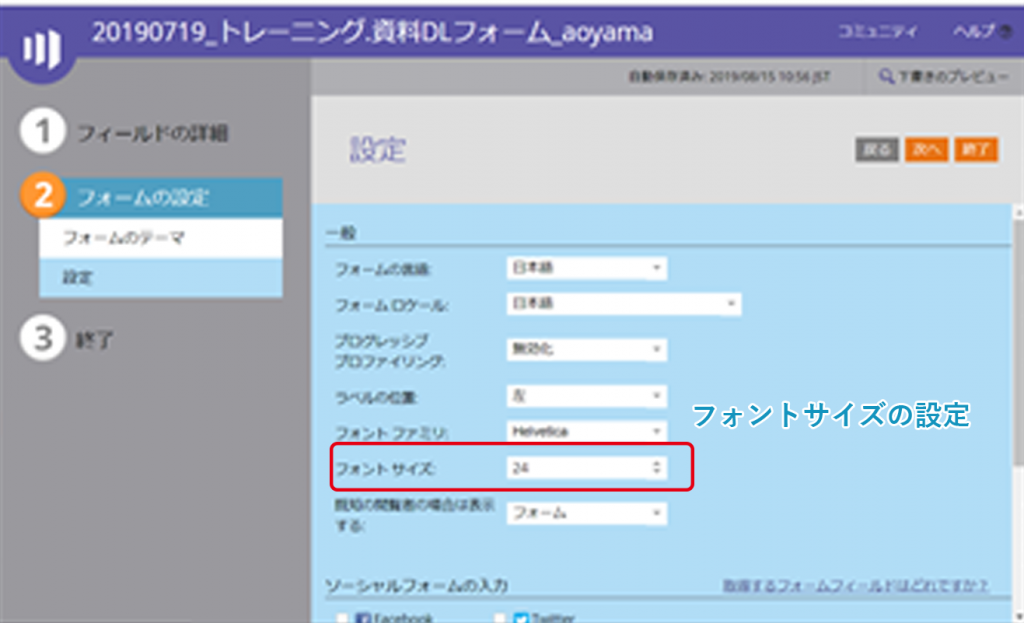
「文字を大きくするだけならフォームの設定の”フォントサイズ”で大きくすれば良いのでは?」
と考えました。

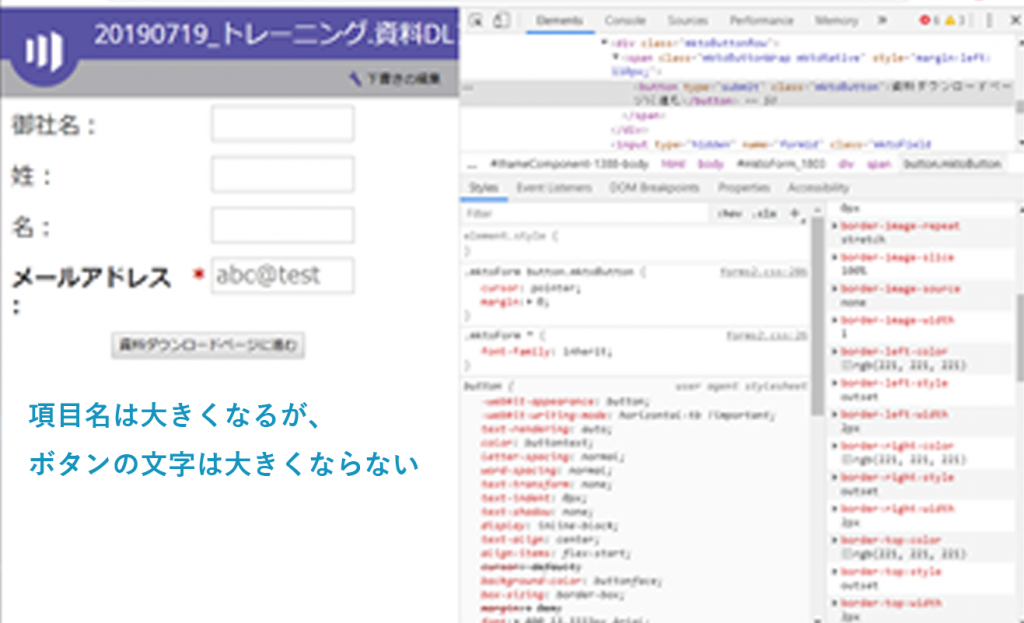
しかし実際にやってみるとボタンは大きくならず、ボタンの文字以外(項目名など)に適用されてしまいます。
※項目名(ラベル)はリッチテキストエディタでもスタイルを設定できます。

「ボタンの文字を大きく」を実現するためには、やはりcssが必要でした。
現状、Marketoのフォームはcssが書ければ変えられる…わけではなく、順番や強さを理解しないと変更できない仕様になっています。
今回はフォーム設定画面からcssを書き足すことで、ボタンの色やサイズを変更できる方法をご紹介します。
Marketoのボタンにカスタムcssの追記
css(Cascading Style Sheets)は、htmlと組み合わせて、セレクタ(指定した要素)のスタイル(色や形や字の多きさなど)を指定するための言語です。
今回は「プレーン」テーマのボタンを
- 字を太字にする
- 字を大きくする
- ボタンの余白を大きめに取り、全体に大きくする
という変更をしてみます。
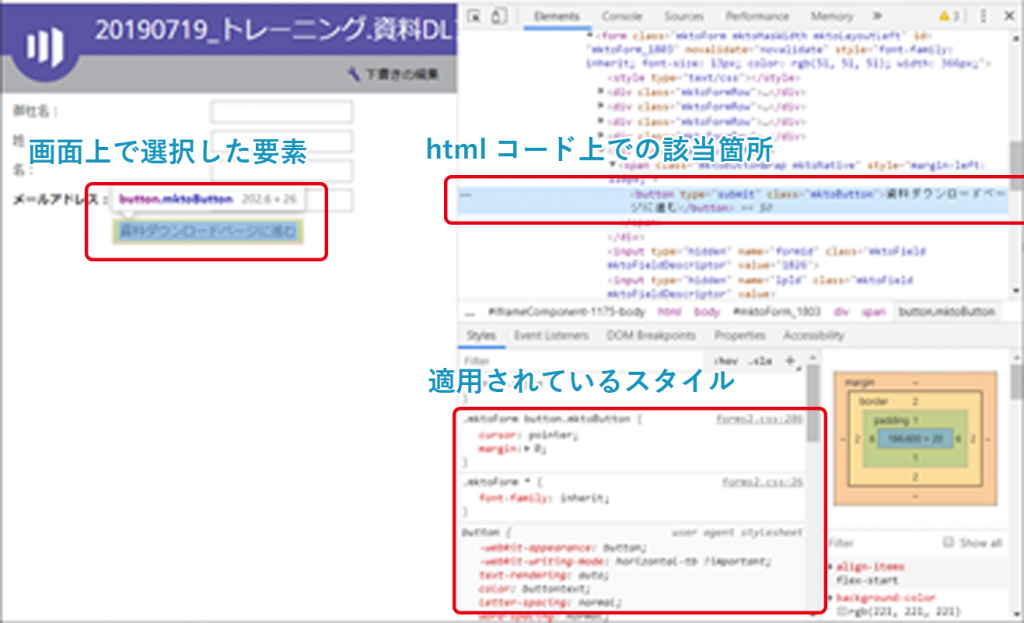
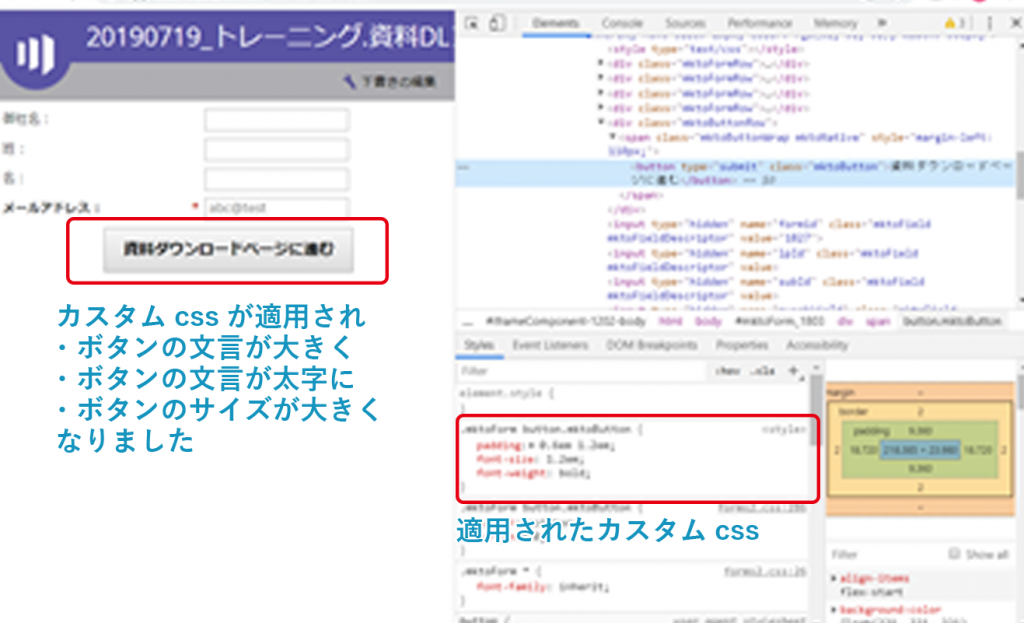
フォームをプレビューし、変更したいボタンにカーソルを当てて、chromeの右クリックメニューの「検証」を選択すると…

該当のボタン(選択されている部分は青色になります)に、どのようなcssが有効になっているかを見ることができます。
(過去のコラムの「サンプルコード付き!マルケトフォームでEFO(住所自動入力編)」で、「フォームの入力エリアを指定してJavascriptで操作する」の手順とほぼ同じです)
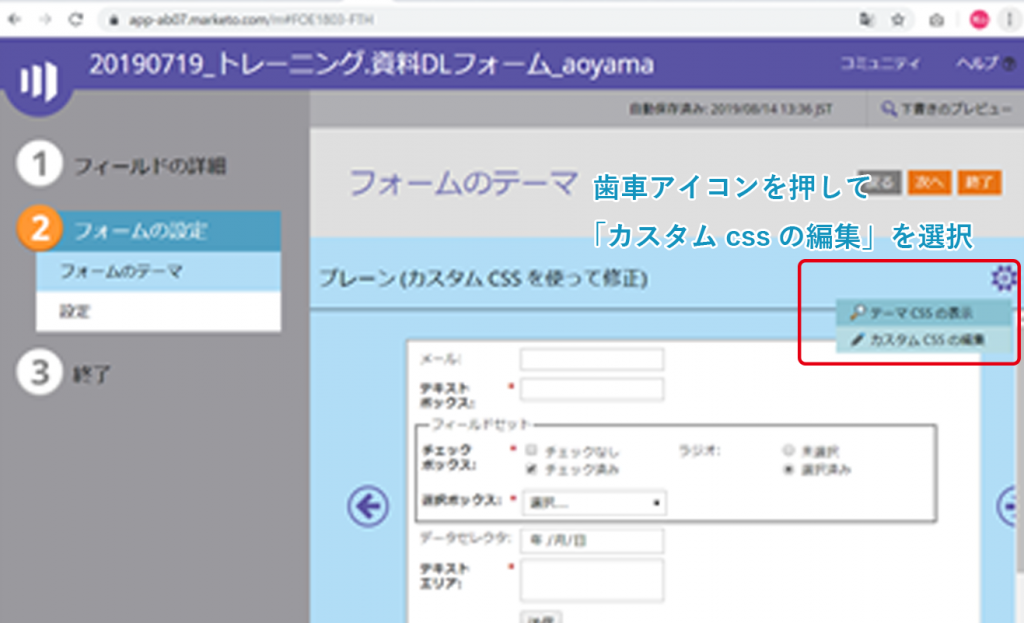
この方法で変更したいボタンの指定方法(.mktoForm button.mktoButton)を調べ、フォーム設定画面左上の歯車アイコンから「カスタムcssの設定」画面を開きます。

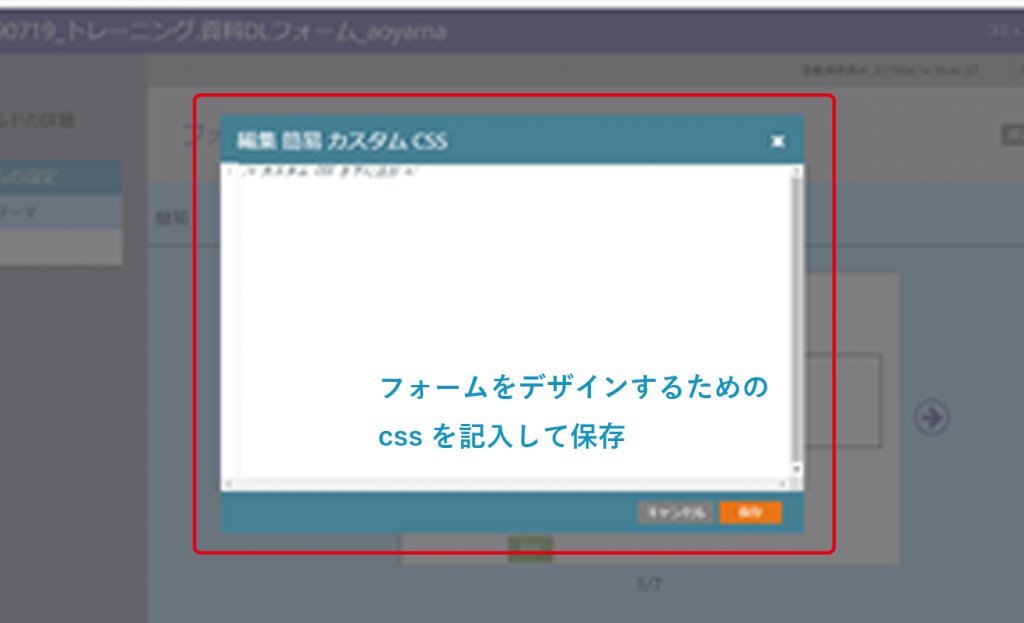
左上歯車から、「テーマcssの表示」と「カスタムcssの編集」のウインドウが開けます
テーマcssは編集できないので、カスタムcssに追記します

「/* カスタム CSS を下に追加 */」という表示の下の行にcssを書き足し、保存する
.mktoForm button.mktoButton{
padding: 0.6em 1.2em; //ボタンの文字周りの余白を縦0.4em,横1em→0.6em,1.2emにする
font-size: 1.2em; //フォントの大きさを1em→1.2emにする
font-weight: bold; //文字を太字にする
}
※emは文字の大きさを相対的に指定する単位。
フォームの設定で「フォントサイズ」に指定したサイズが1emとなるので
13だった場合15.6px
16にすると19.2px になります

ボタンが太字になり、大きくなりました!
Marketoフォームの文字の大きさ設定
ボタンを大きくしたい・ボタンの文字を大きくしたいときのカスタムcssの設定をご紹介しました。
MarketoのフォームはMarketoのLP・もしくは他の一般的なcms類と比較すると、cssの設定にも一工夫が必要です。
次回はさらに「プレーン」以外のテーマでもボタンのデザインを変えるtipsを『 Marketoの入力フォームのボタンを変えてみよう~(後編)cssのオーバーライド~ 』でご紹介します。



