2023.02.28
誰でもできるシリーズ:MarketoフォームのCSS編集①

1.はじめに
弊社ではMarketoの技術指導や運用のご支援を行っていますが、企業様からよくいただく問合せの1つにフォームのデザインについてがあります。
フォームのデザインを少し変えて、CV率向上を図りたくても、Marketoの初期デザインのままのフォームだと、デザイン性高くない。かと言って、CSSをいじるのはハードルが高すぎる…。
ということで、今回はよく問合せをいただく中でも、簡単に実装できるMarketoでのフォームデザインの実装例をキャプチャとあわせてご紹介します。
・ラベルと入力欄の行間を調整して視認性を上げたい!
・CVボタンをフォームの真ん中に配置したい!
・フォームをレスポンシブ対応にしてスマホにも対応したい!
※ 本文中の設定は実装検証を行っておりますが、参考の設定例となり、対象フォーム設定により適用されてない場合もありえます。予めご了承下さい。
2.Marketo フォームのCSS編集について
ページにデザインを施すために「CSS」という言語を使用します。
CSSはページを作成する際に使用するHTMLと一緒に記述されることが多いです。
Marketoでもランディングページでも編集することも可能ですが、今回は、フォームに直接記載して編集する方法をご紹介いたします。

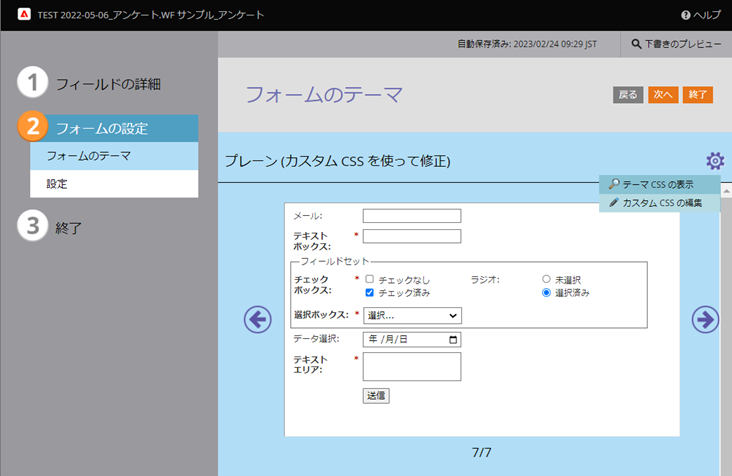
※Marketoのフォーム編集画面内の「カスタムCSSの編集」
では実際の設定手順を見てみましょう。
a)ラベルと入力欄の行間設定をする
Marketoのフォーム編集画面からは各項目の幅を調整することができません。
もう少し行間を開けたいときには下記手順で設定することができます。
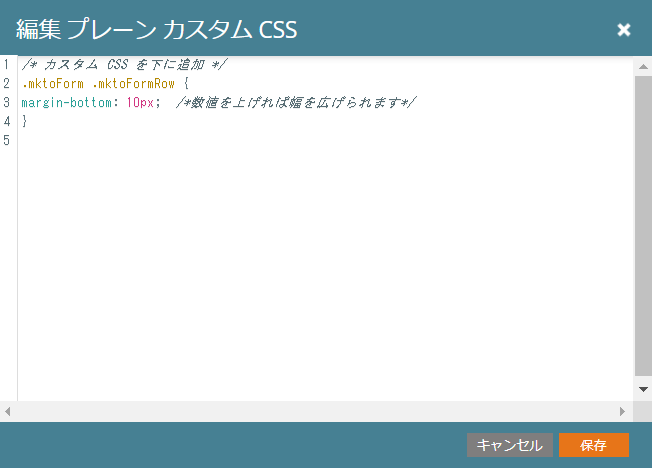
a-1.下記コードをカスタムCSSに張り付ける
.mktoForm .mktoFormRow {
margin-bottom: 10px; /*数値を上げれば幅を広げられます*/
}


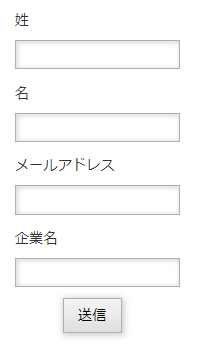
これで、間隔が広がりました!
b)CVボタンの中央配置
Marketoフォーム編集画面でボタンの配置を変更するにはマウスで手動配置を行うしか方法はありません。なので、綺麗に中央揃えに配置したい場合はCSSにて調整する必要があります。

b-1.フォーム編集画面よりボタンを左端にする
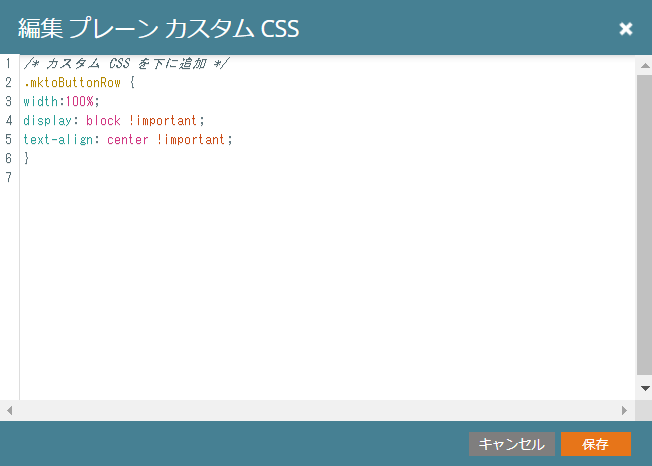
b-2.下記コードをカスタムCSSに張り付ける
.mktoButtonRow {
width:100%;
display: block !important;
text-align: center !important;
}


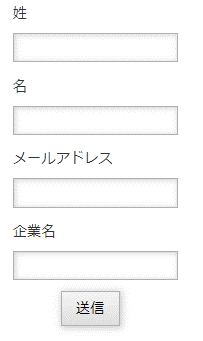
これで綺麗に真ん中に配置されました!
c)フォームをレスポンシブ対応にしてスマホにも対応させる
企業のHPなどは未だPCからの閲覧が多いもののウェビナーなどのイベントはスマホからの流入の割合が増えます。そのため、スマホできれいに表示にさせるレスポンシブ対応をすることでスマホでも操作性や視認性を向上させることができます。
では、実際にレスポンシブ対応させているかを見ていきましょう。
c-1. 項目の表示率を画面いっぱいに表示されるように設定
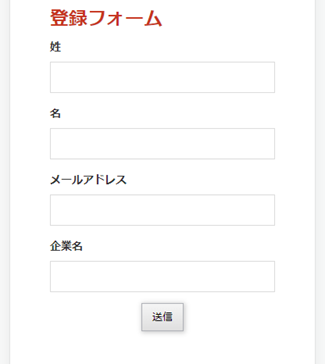
今回はわかりやすく、PCでの入力欄の長さを50%に設定してスマホで表示させてみると
下記のようにスマホでも同じ設定で表示されてしまいます。

そのため、スマホ用にラベル幅を設定することで上記問題を解決することができます。
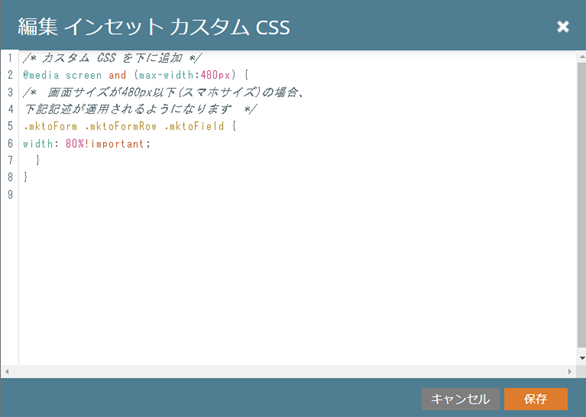
@media screen and (max-width:480px) {
/* 画面サイズが480px以下(スマホサイズ)の場合、
下記記述が適用されるようになります */
.mktoForm .mktoFormRow .mktoField {
width: 80%!important;
}
}


C-2.ボタンを画面いっぱいに表示されるように設定
PCでは画面表示が広くボタンを小さくしていても違和感はないのですが、
PCの設定のままスマホで表示すると画面が小さくなる分CVボタンも小さく表示されてしまいます。
そのため、スマホ表示の際にラベル幅と同じ大きさで表示することで、より良いCTAにすることができます。
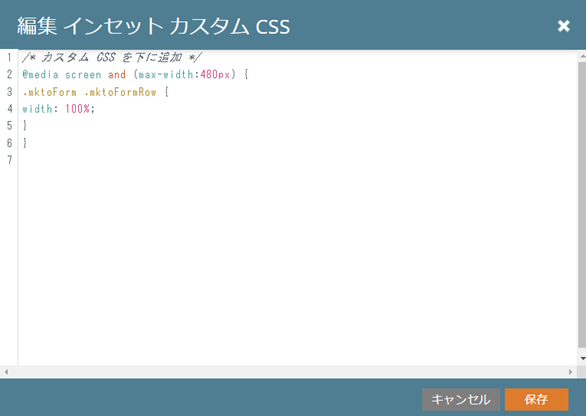
@media screen and (max-width:480px) {
.mktoForm .mktoFormRow {
width: 100%;
}
}


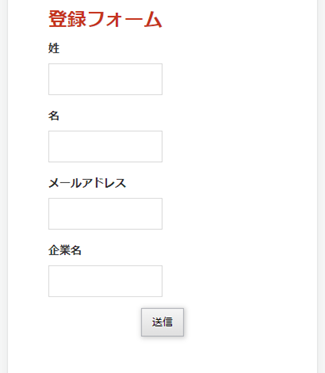
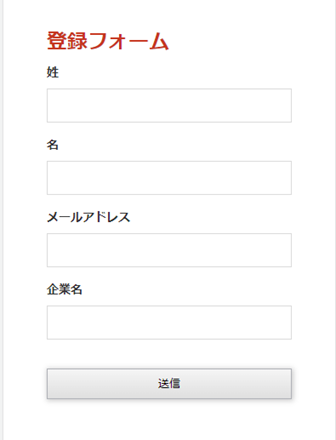
これでボタンが画面いっぱいになりました!
3. まとめ
フォームのデザインは少し調整するだけでもユーザーの離脱率の改善やより多くのCV獲得につながる可能性があります。今回ご紹介した設定は一例となりますので、フォームのデザインでのお困りの際は是非お問い合わせください。
こういったMarketo活用例等も随時更新していきますので、メルマガ登録も宜しくお願いいたします。
「誰でもできるシリーズ2」もお楽しみに!